
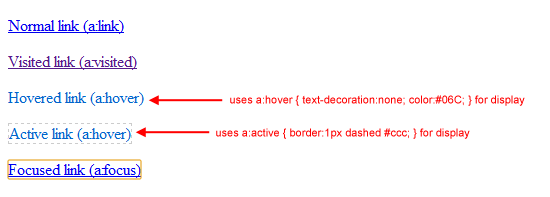
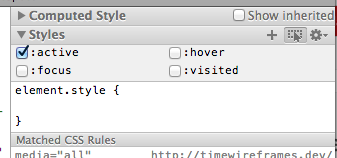
Debugging :active, :focus, :hover and :visited states in Chrome | Storm Consultancy - Your Digital Technology Agency

Link :Hover :Active :Visited Link Pseudo Class Selectors in CSS Master Series in Hindi 2020 - YouTube

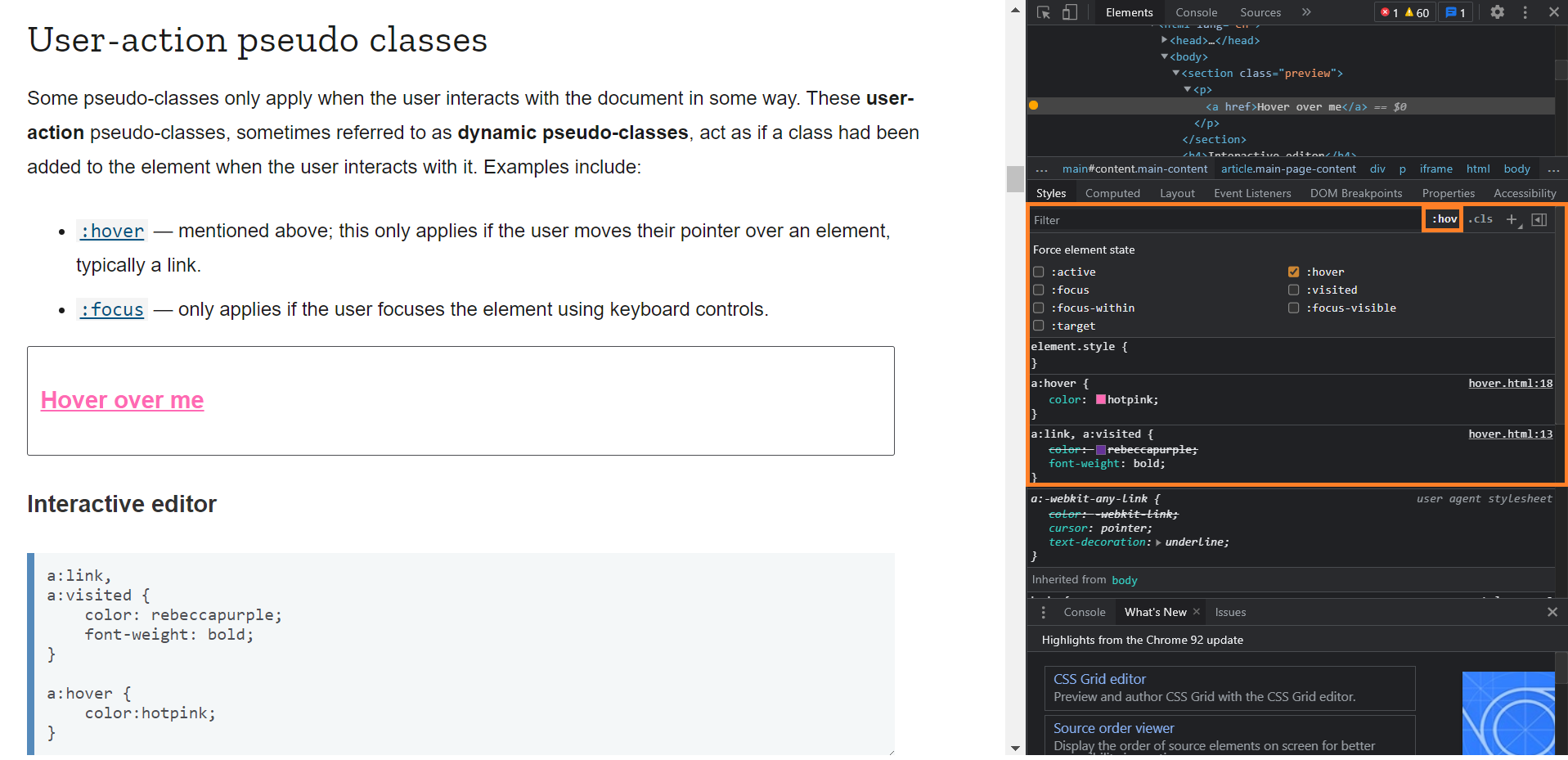
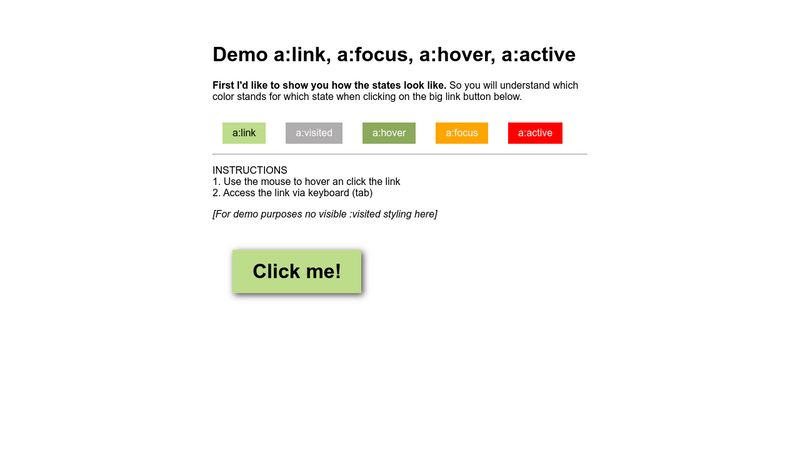
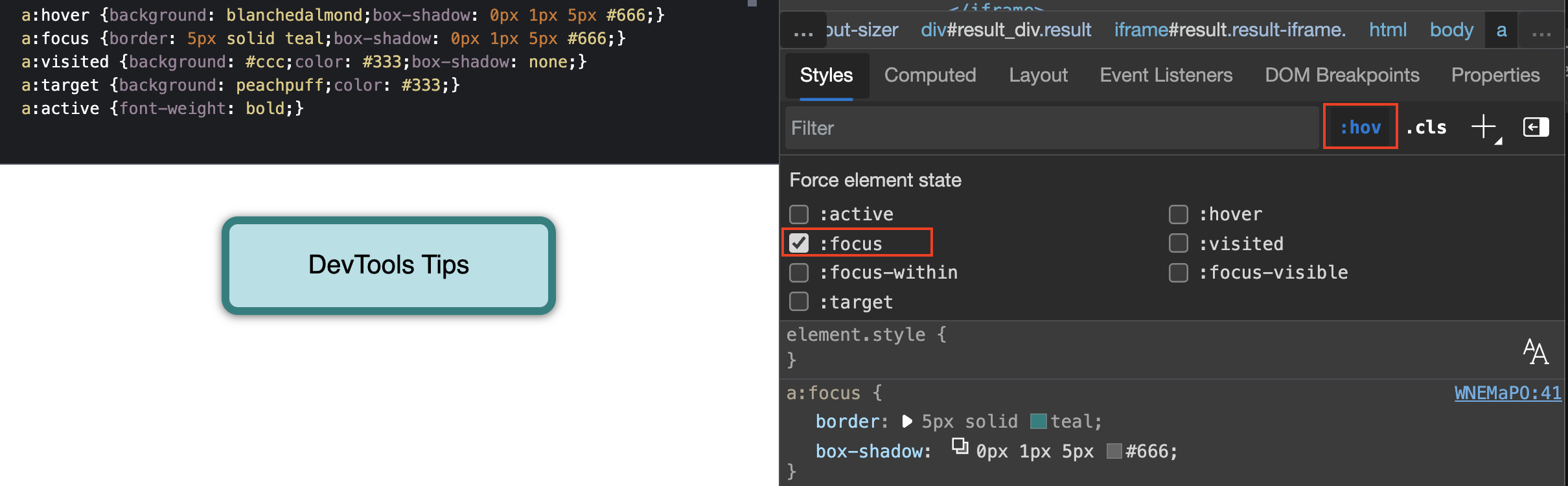
Quick browser Developer Tools tip: define and test interaction states in CSS using state simulation | Christian Heilmann

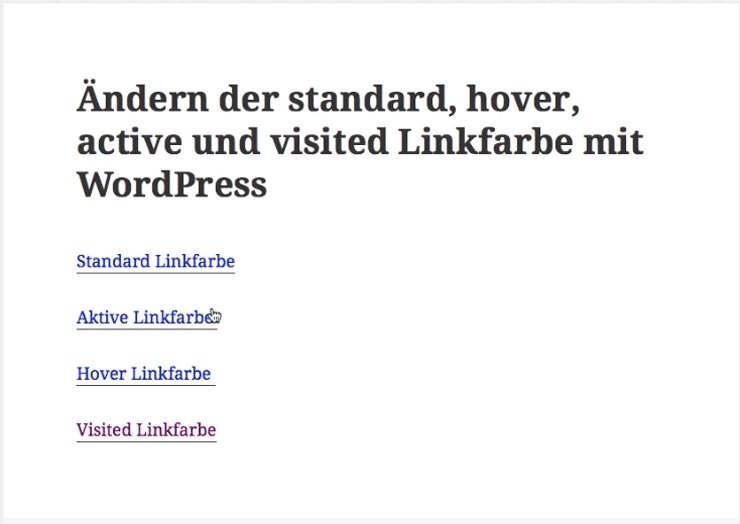
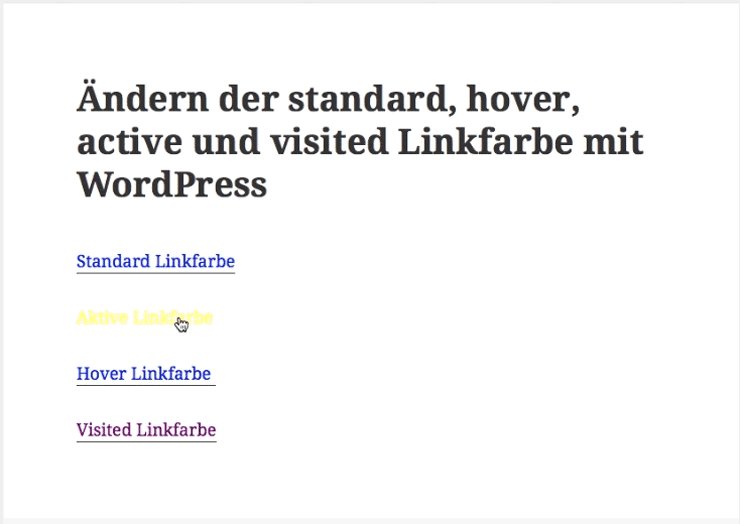
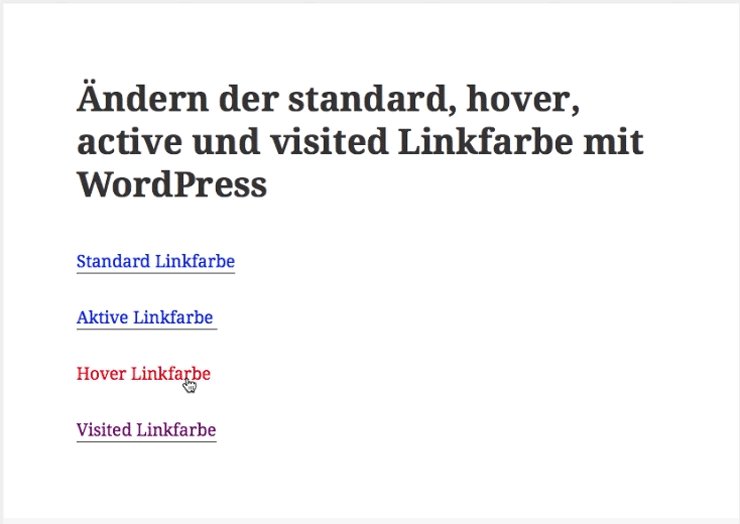
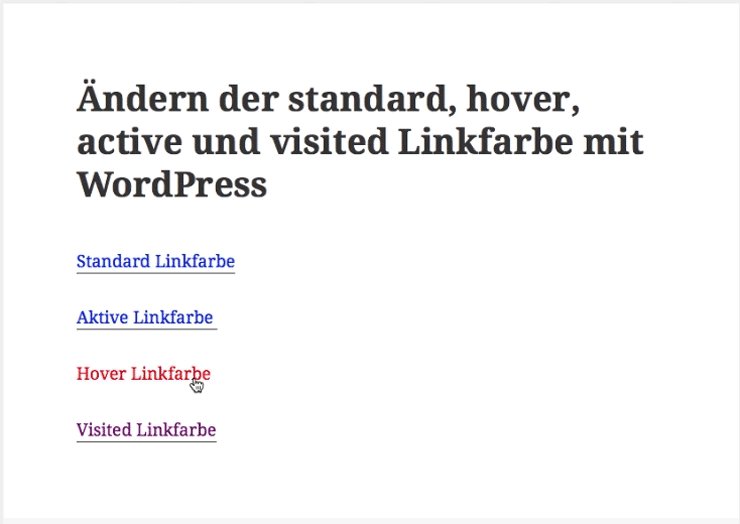
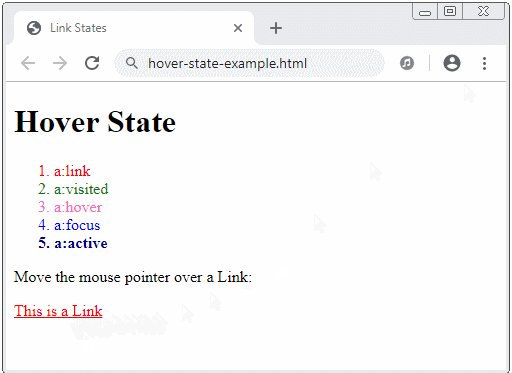
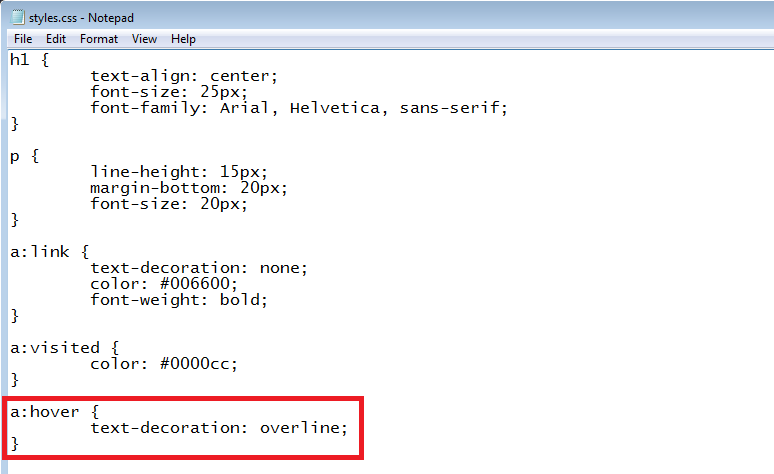
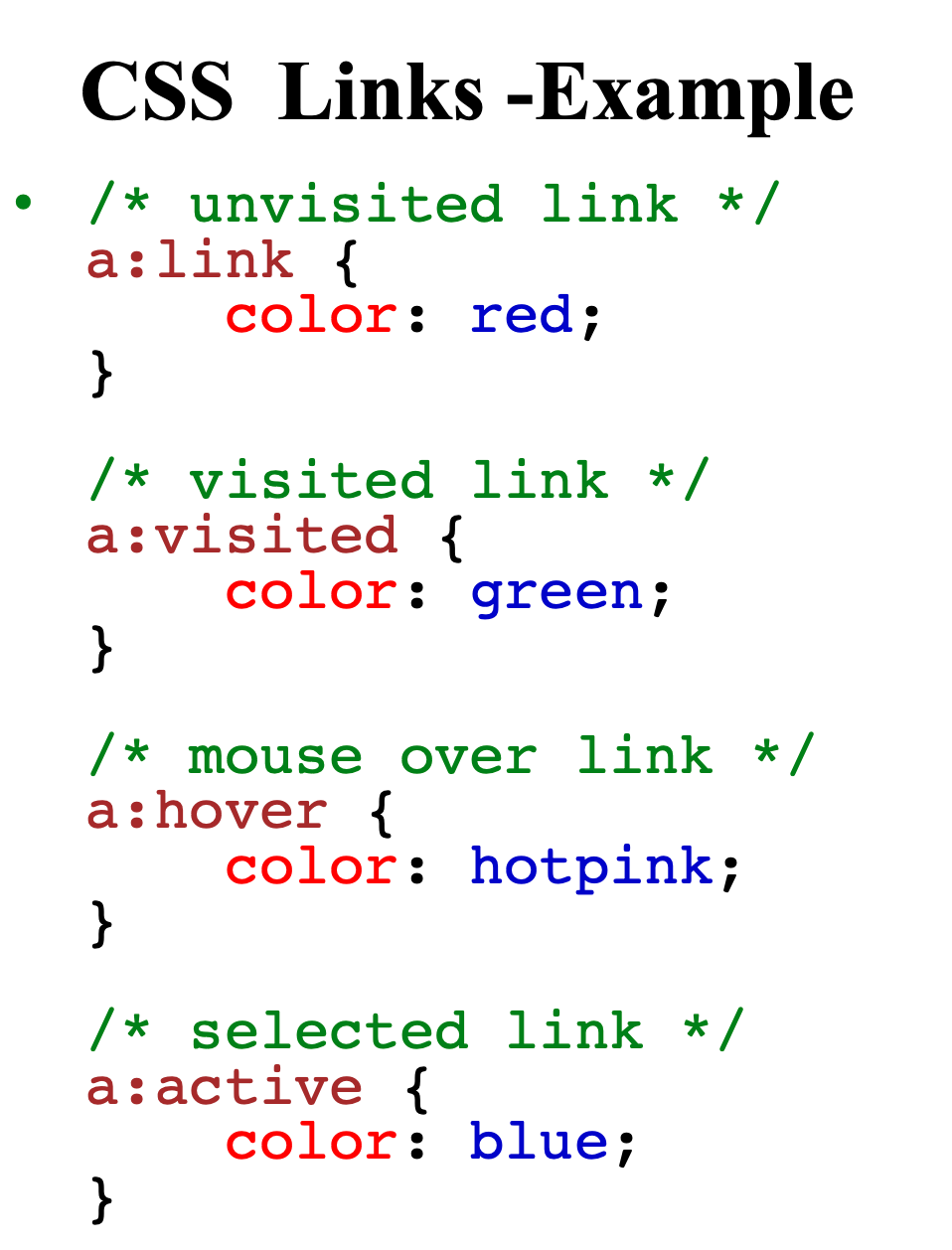
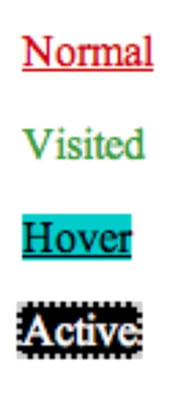
CSS Link Styling. The Anchor Element: Link text between the opening and closing can be styled using CSS. Some of the properties that can be set are: font-family, - ppt download