
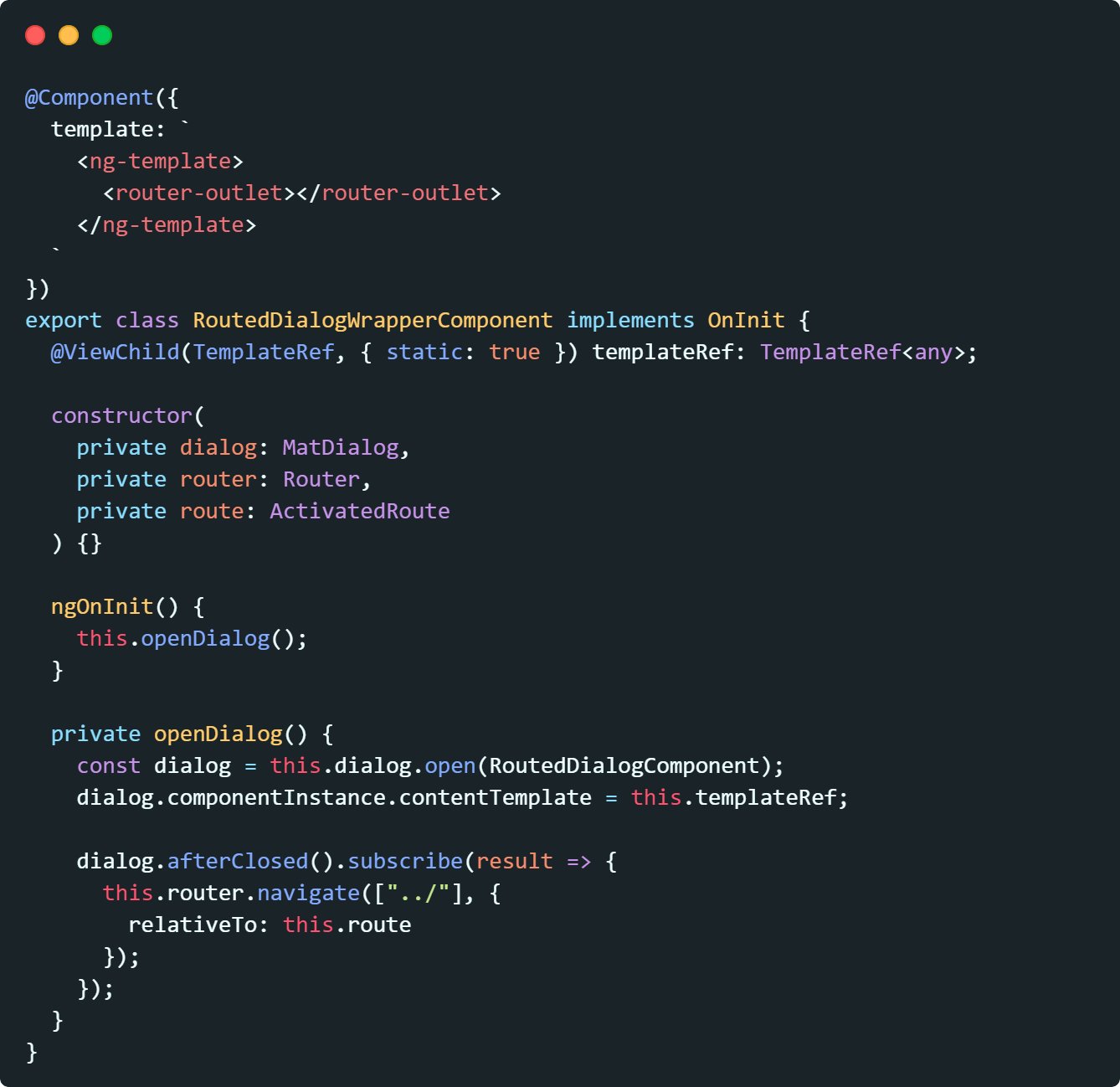
Alexey Zuev on Twitter: "An example of routed tabs in routed MatDialog without named router outlets 🧐 https://t.co/6Vxfh9ebhF #Angular #Material https://t.co/cJpQuRNFxC" / Twitter
Angular Router: navigate([...], relativeTo) failing when used from service · Issue #14991 · angular/angular · GitHub