Initial Letter JS Logo - Hand Drawn Signature Style Logo - Simple Vector Logo in Signature Style for Initials Stock Vector Image & Art - Alamy

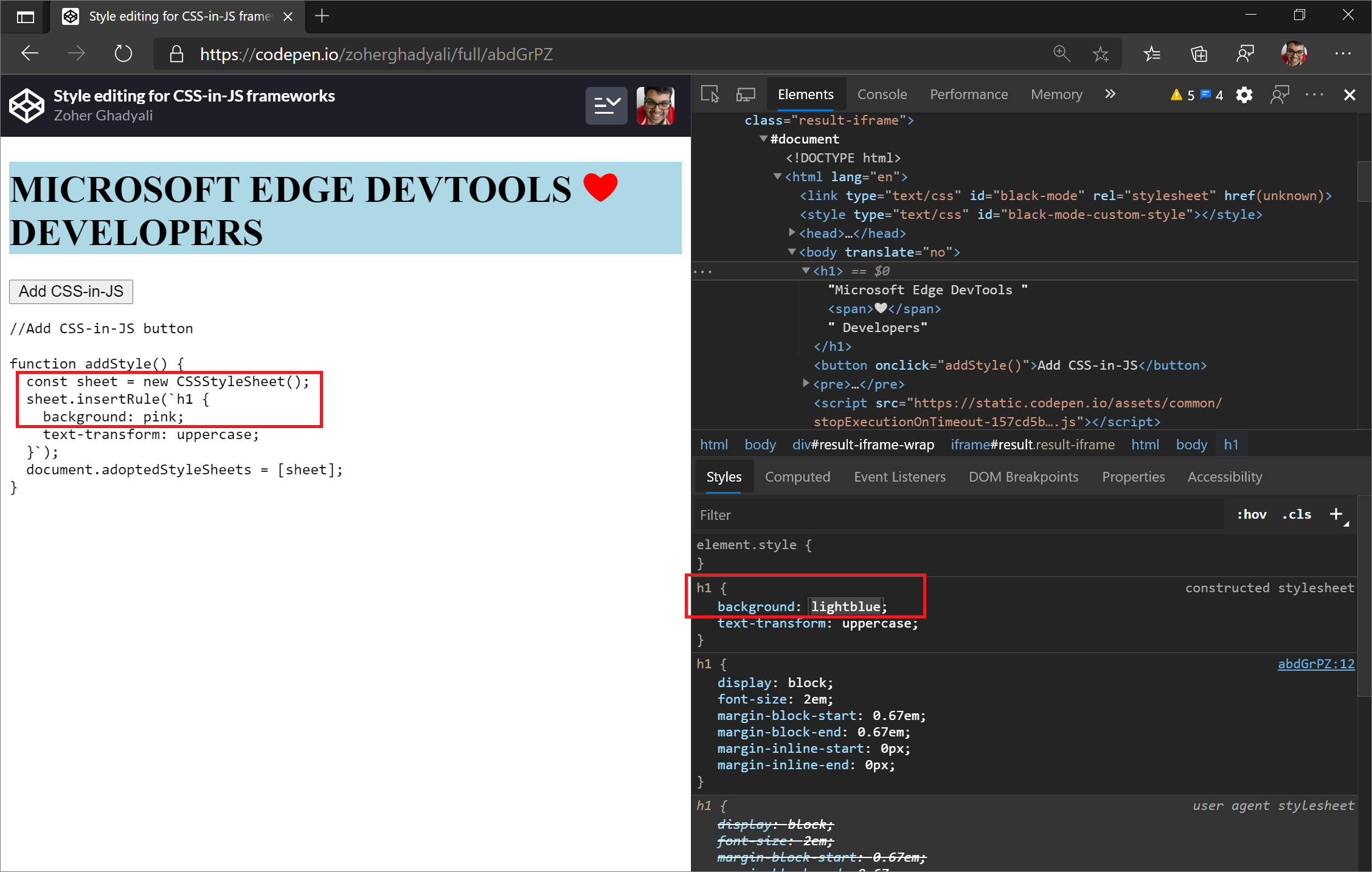
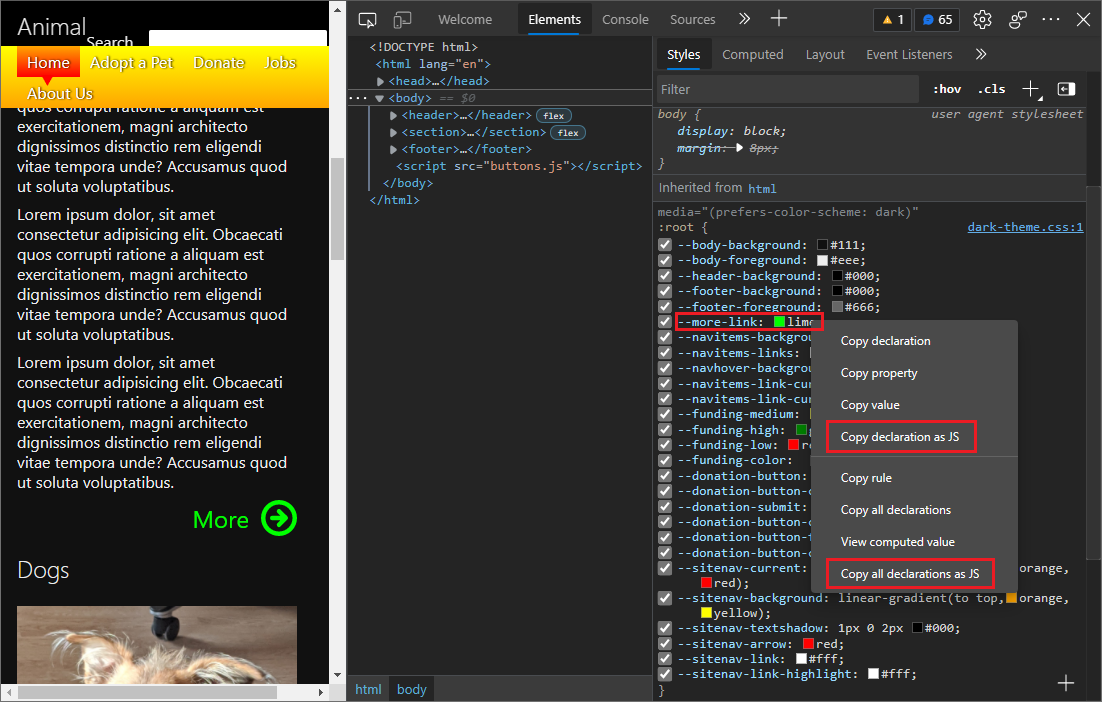
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow