
Watch Vue route params/query with Composition API | by David Meir-Levy | Vue .js Developers | Medium

113. Get route params into the component by useRoute and props in Composition API - Vuejs | Vue 3. - YouTube
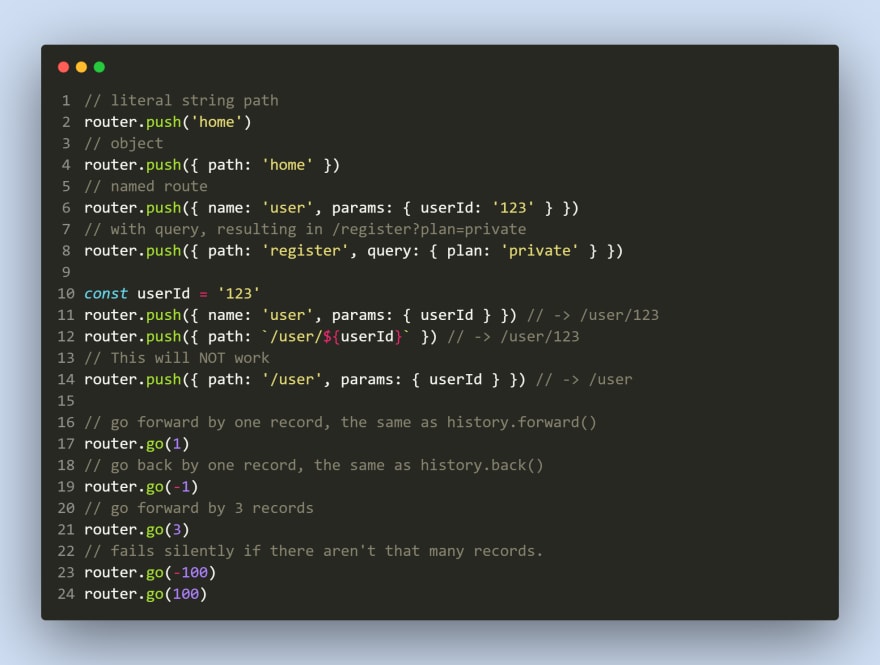
Route push to same named route with different params will not execute beforeRoute guards · Issue #1012 · vuejs/vue-router · GitHub